こんにちは、連久実子です。
WordPressのテキストエディタで記事を書いていると、<h2>や<h3>といった、自分がよく使うタグが、タグ挿入ボタンにあるといいな、と思うことありませんか?
今回は、アドオンインストール無し、たったの2STEPで、テキストエディタのタグ挿入ボタンにオリジナルのタグを追加する方法を紹介します。
ちなみに、当サイトでは段落ごとのスペースを挿入するのに タグを使っていますが、タグをいちいち手書きするのが面倒なので、この方法を使って、ワンクリックで文章を挿入しています!

brBRbrじゃ改行できない?simplicityで思い通りに改行する方法
こんにちは、連久実子です。当サイトでは、構築に無料のWordPressテーマであるSimplicityを利用させていただいています。このテーマ、ほとんどプラグインを使わず”かゆいところに手が届く”ので、とても助かっています。が、記事を投稿し…
カスタマイズ方法は2STEP!
1. 「テーマのための関数」ファイルを開く
“管理画面 > 外観 > テーマの編集”で「テーマのための関数」を選択します。
2. 挿入したいタグに合わせてソースコードを追記
例えば<h2>タグを追加する場合は、次のようにソースコードを追記します。
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>' );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );シングルコーテーション(’)で囲んだ中身が、左から順番に
ID
ボタンにつける名前
開始タグ
終了タグ
となります。
終了タグを必要としない場合(例えば「こんにちは、連(むらじ)です。」という挨拶)は、下記のように追記します。
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'start', 'あいさつ', 'こんにちは、連(むらじ)です。 ' );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
追記ができたら「ファイルを更新」ボタンを押してください。これで、完了です。
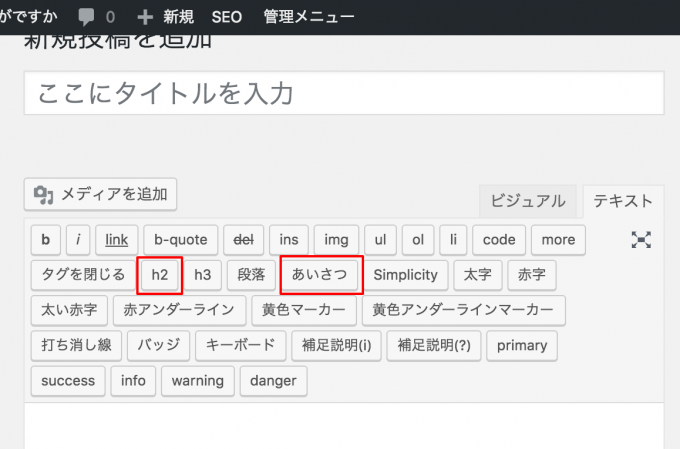
“管理画面 > 投稿 > 新規追加”で新しい記事を書こうとすると、下の画像のように、ご自身で追加したタグ挿入ボタンが表示されると思います。

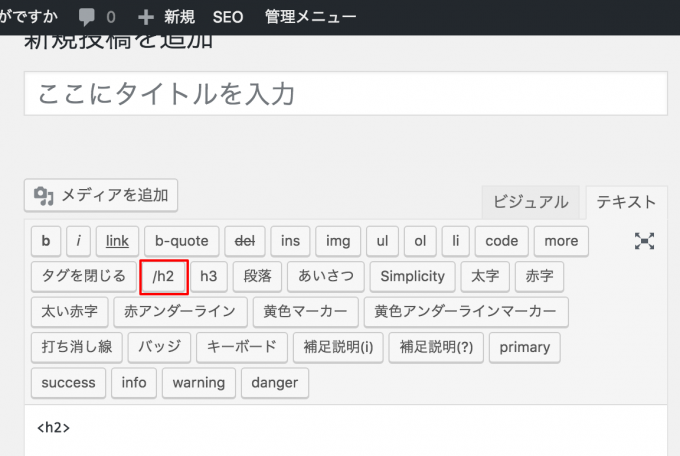
<h2>タグのように終了タグを設定している場合は、下の画像のように、一度ボタンでタグを挿入すると、ボタンの表記が終了タグに変わりますので、もう一度クリックすることで終了タグが挿入されます。

よく使うタグを設定するほど、1記事書くのに費やす時間を短くすることができますので、ネタを思いついた瞬間にパパパっと書くことができてとても便利ですよ!




コメント