こんにちは、連久実子です。
GoogleタグマネージャーのGA4設定タグがGoogleタグにアップデートされたことにより、Googleタグマネージャーを使ってGA4を設定する手順も変わりました。
既にGA4設定タグを用いてGA4の設定をされている場合は、自動的にGoogleタグへアップグレードされるため特に設定を変更する必要はありませんが、これから新たにGA4のプロパティを作成される方向けに設定手順を解説します。
設定手順は上記のタグマネージャーヘルプページを参考にしていますが、初めてGoogleタグマネージャーを使われる方にとっては上記の説明だけでは設定を進めることが難しいとのご意見を頂いたため、当サイトではなるべく多くの画面キャプチャを用いて初心者の方にもわかり易く手順を解説するよう努めました。
Googleタグとは
Googleタグとは、WebサイトのアクセスやWeb広告の効果を測定するためのタグです。
Googleの複数のプロダクトのタグを単一タグとして統合することができ、Googleプロダクトごとにタグを管理する手間が省けます。また、タグの設定に関するアクセス権をプロダクトとは別に管理でき、重要な設定を変更する権限を細かく調整できます。
ただし、2023年10月17日現在Googleタグが利用できるのはGoogle広告とGA4のみです。
Googleタグを使ったGA4設定手順
GA4の新規プロパティ作成
ブラウザでGoogleアナリティクスにアクセスし、「さっそく始める」ボタンをクリックして新たにプロパティを作成してください。
プロパティの作成手順は下記のページが分かりやすく解説されていますので、参考になさってみてください。

プロパティを作成したら、Googleアナリティクスの画面を開いた状態で、別のタブでGoogleタグマネージャーにアクセスしましょう。
Googleタグの設定
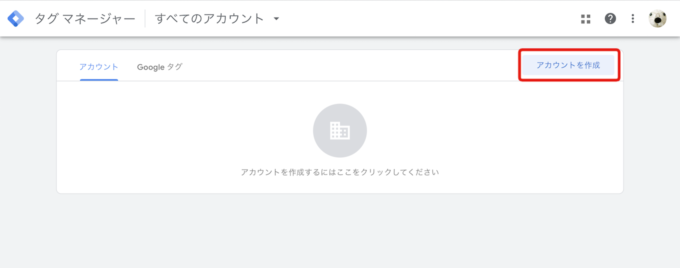
ブラウザでGoogleタグマネージャーにアクセスし、「無料で利用する」ボタンをクリックして新たにプロパティを作成してください。その後「アカウントを作成」ボタンをクリックします。

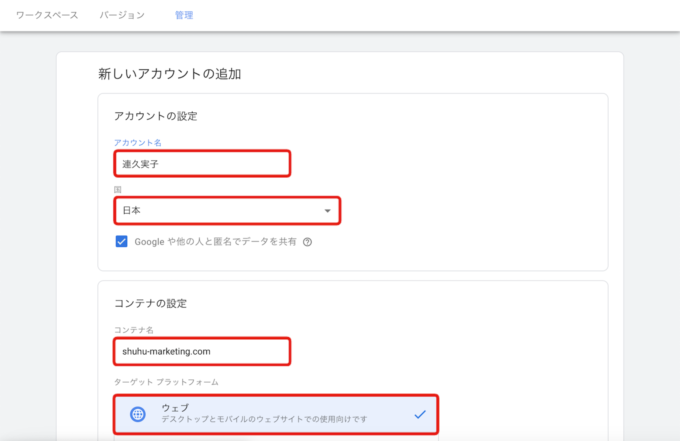
次に下の画面が表示されます。「アカウント名」には会社名やWebサイトの所有者名を、「国」には会社やWebサイト所有者の所在地の国を、「コンテナ名」にはWebサイトのドメイン名を入力しましょう。「ターゲットプラットフォーム」はGoogleアナリティクスを設置するのがWebサイトであればウェブを選択すればOKです。

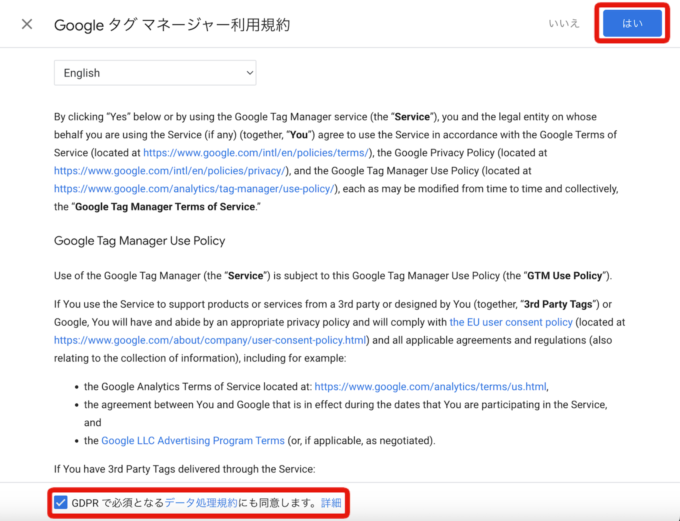
次に利用規約が表示されますので、「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れて、「はい」ボタンをクリックしましょう。

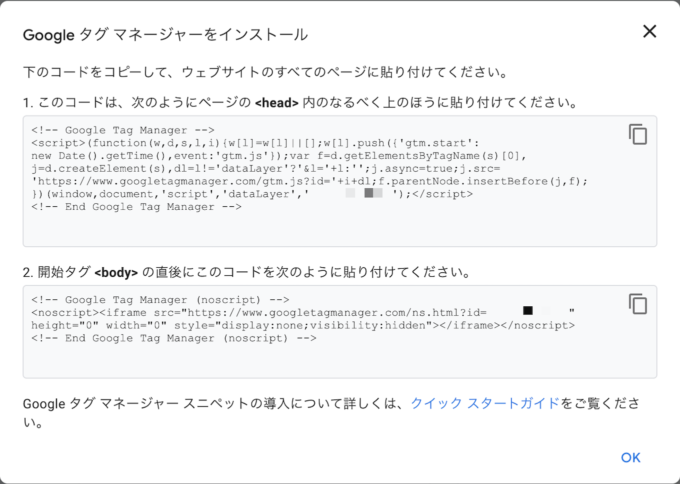
次に下のようなポップアップが表示されます。Webサイトの全ページのheadタグに1のソースコードを、bodyタグに2のソースコードを追記しましょう。

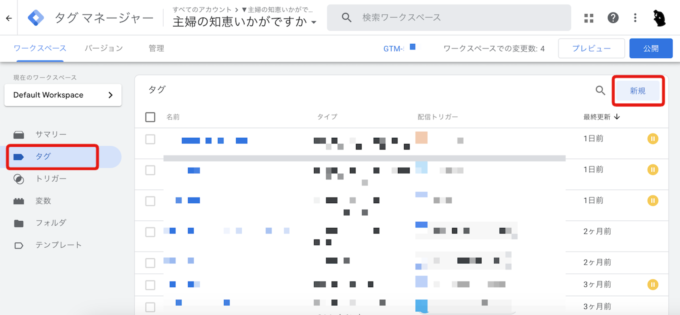
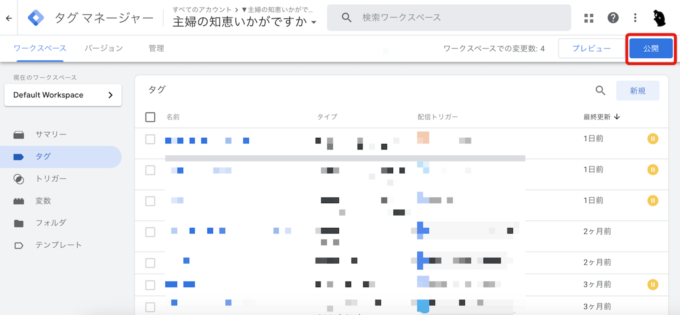
Googleタグマネージャ画面の「タグ」画面を表示し、右上にある「新規」ボタンををクリックします。

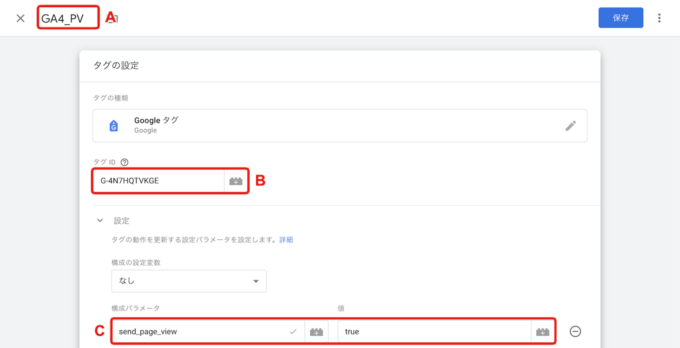
下のキャプチャのAの部分に、どういった目的で設定したかわかりやすい名前をつけましょう。(私はGoogleアナリティクス4のタグだということを判断しやすくするため「GA4_PV」とつけています)またCには、左の入力欄にパラメータ名「send_page_view」、右の入力欄に値「true」を入力しましょう。

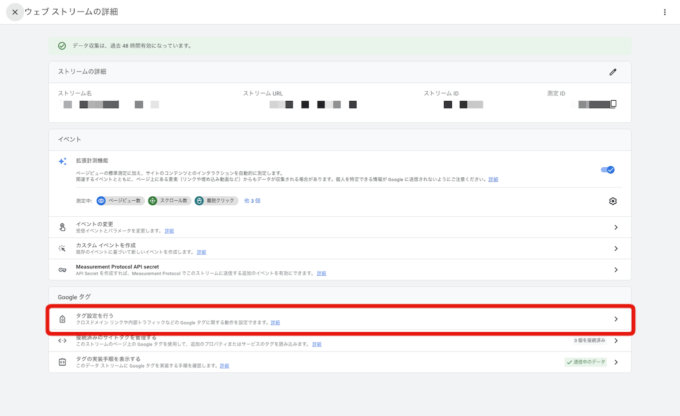
次にBの部分に入力するコードを調べます。Googleアナリティクスの画面で 管理>プロパティ>データストリーム と進むと下のような画面が表示されますので、赤枠の部分をクリックします。

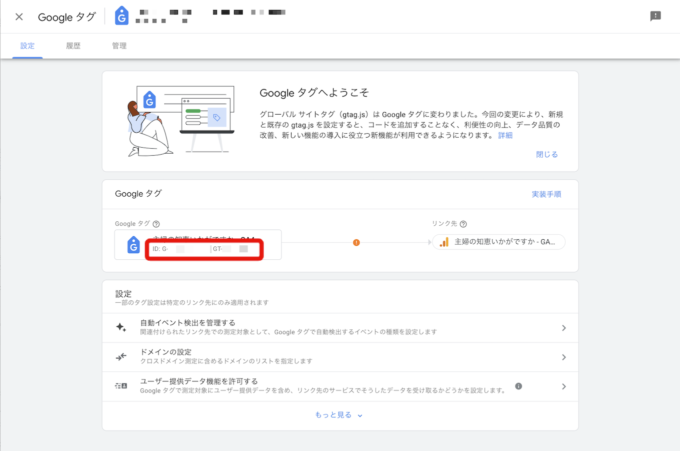
下記のような画面になりますので、赤枠の部分に記載されている「G-〇〇」というIDをコピーしましょう。(2024年06月11日追記:画面を見ると「GT-〇〇」という記述のIDもありますが、Googleアナリティクスのヘルプでは「G-〇〇」を設定することを推奨しているようです。)
引用:[GA4] Google タグ ID を確認する – アナリティクス ヘルプ

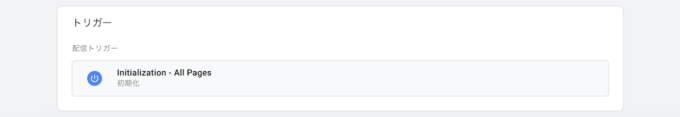
Googleタグマネージャーの設定画面に戻り、Bの部分に先程コピーしたIDを入力しましょう。入力できたら下の方までスクロールし、トリガーと書かれたエリアをクリックして「Initialization – All Pages」を選択しましょう。

ここまで出来たら画面右上の「保存」ボタンをクリックして、設定を保存してください。
Googleタグの動作確認
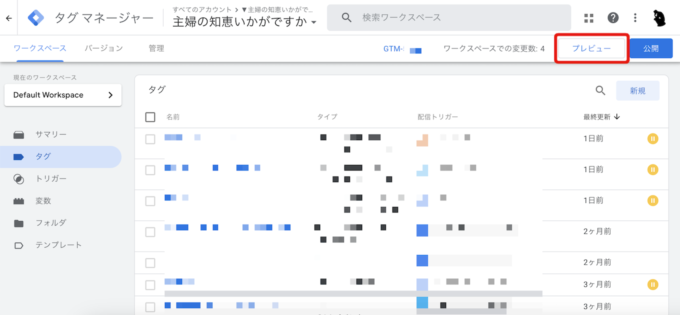
次にタグが正しく設定出来ているかの動作確認を行います。まずGoogleタグマネージャーの画面右上にある「プレビュー」ボタンをクリックしてください。

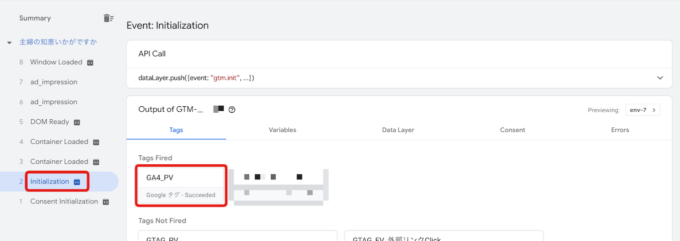
下のようなデバッグインターフェース画面が別タブで表示されますので、画面左のInitializationをクリックした状態で設定したタグ名が「Tags Fired」欄に表示されているかを確認しましょう。

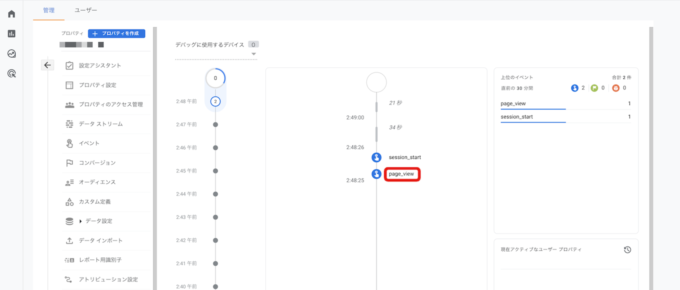
次にGoogleアナリティクスの画面で 管理>プロパティ>Debug View と進むと、下のような画面が表示されます。この画面で「page_view」イベントが計測されているかを確認しましょう。

この2点を確認できたら正しく設定できていますので、Googleタグマネージャーの画面右上にある「公開」ボタンをクリックして設定完了です。

設定お疲れ様でした!お疲れだと思いますので、柴犬を見て癒やされてください。(毎回主さんが気合入りまくりでアテレコしている動画なので、音量は小さめ推奨です。)




コメント