こんにちは、連久実子です。
2017年8月にGoogleアナリティクスの新たなトラッキングコードである「グローバルサイトタグ(gtag.js)」がリリースされたことにより、Googleアナリティクスの設定で悩まれる方が増えているようです。
個人的には、様々な設定方法がWeb上で公開されているGoogleタグマネージャ経由でユニバーサルアナリティクスのトラッキングコードを設置する方法をおすすめしますが、私の生徒さんからも、GTMの導入は出来ないので、どうしてもグローバルサイトタグ(gtag.js)を使いたいといった要望を聞きくことがあります。
そこで、グローバルサイトタグ(gtag.js)でのeコマース設定ができるか試してみました。

Googleアナリティクスのグローバルサイトタグ(gtag.js)に関する解説ページでは、上記の通り拡張eコマースの設定方法については解説があるのですが、通常のeコマースについては解説がありません。しかし、こちらを応用することで、通常のeコマース設定も行うことが出来ました。
通常のeコマース設定方法
1. Googleアナリティクス側の設定
こちらはanalytics.jsと同じです。
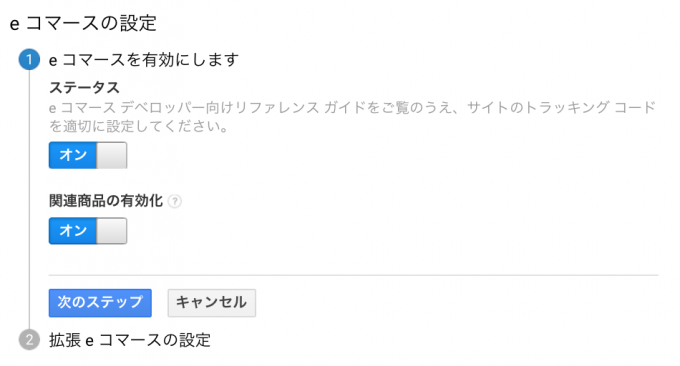
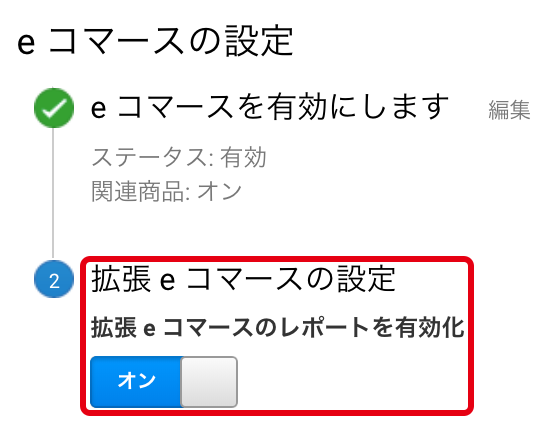
Googleアナリティクスを開き、 管理 > ビュー > eコマースの設定 をクリックし、「eコマースを有効します」の下にある ステータス と 関連商品の有効化 をオンにして、次のステップに進みます。

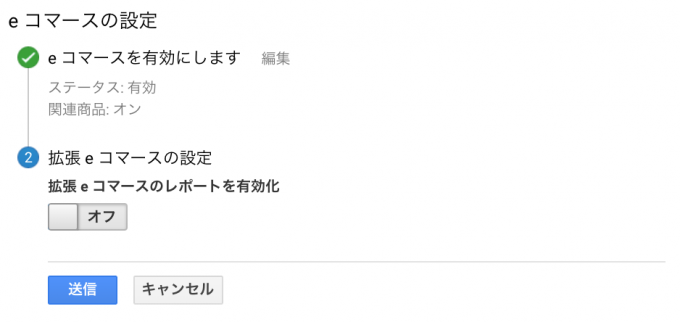
「拡張eコマースのレポートを有効化」は、今回は通常のeコマースですのでそのままオフにしておき、送信ボタンをクリックすれば完了です。

2. 購入完了ページの設定
次に購入完了ページのトラッキングコードに以下のように追記します。
【デフォルトのグローバルサイトタグ(gtag.js)】
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-1');
</script>
【通常のeコマース設定を追記したグローバルサイトタグ(gtag.js)】
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-12345678-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-1');
gtag('event', 'purchase', {
"transaction_id": "3333", //トランザクションID(必須)
"affiliation": "test store", //発生源となった店舗またはアフィリエイト
"value": 3003, //合計販売額
"tax": 1, //税
"shipping": 2, //送料
"items": [{
"id": "S001", //アイテムの一意のSKU
"name": "test T-Shirt", //アイテム名
"category": "Apparel", //アイテムのカテゴリ
"quantity": 1, //アイテムの数量
"price": '3000' //アイテムの価格
}]
});
</script>
※UA-12345678-1の部分はご自身のGoogleアナリティクスのプロパティIDを記述してください
※「transaction_id」以降の値は、トランザクション毎に任意の値が出力されるよう設定してください。
レポートの表示のされ方
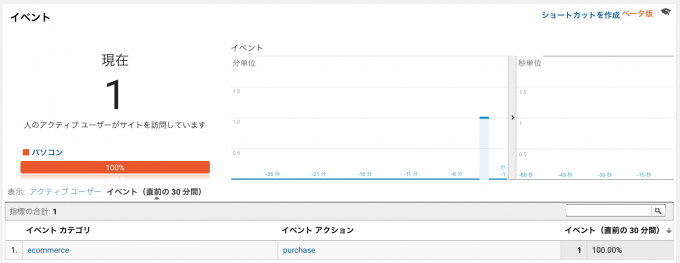
グローバルサイトタグ(gtag.js)では、トランザクションはイベントとして計測されるため、リアルタイムレポートで次のように確認ができます。

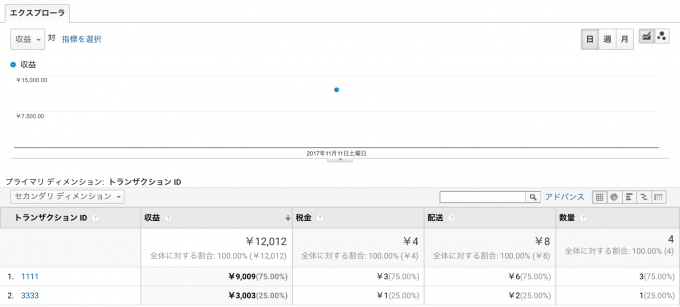
コンバージョン > eコマース > トランザクション では、次のように計測されました。

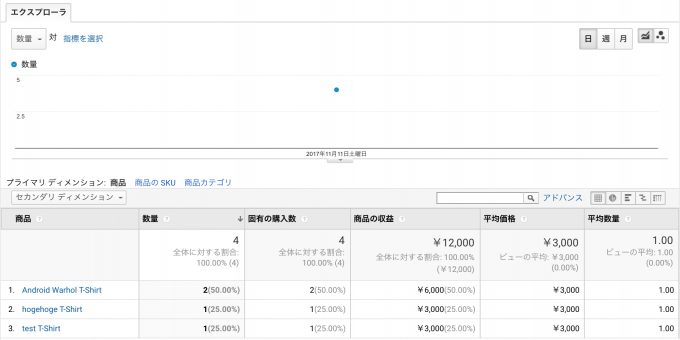
念のためにコンバージョン > eコマース > 商品の販売状況 も確認しました。

無事、通常のeコマース設定がレポートに反映されました。
ただし、今までイベントトラッキングやユーザーIDの取得を取得するなどの設定をしている場合、グローバルサイトタグ(gtag.js)に変えることで、それらの設定も全てグローバルサイトタグ(gtag.js)用に設定し直す必要がありますので、やはりGoogleタグマネージャでの設定の方が楽なのではないかな、と思っています。。
2017年12月11日追記:
上記の設定ですと コンバージョン>eコマース>商品の販売情報 レポートの「商品カテゴリ」データが取得できないようです。
商品カテゴリデータをご覧になりたい場合には、手順の「1. Googleアナリティクス側の設定」で、「拡張eコマースのレポートを有効化」をオンにしていただくことでご覧いただけるようになります。

なお、商品カテゴリデータの送信は必須項目ではないため、商品カテゴリデータは使わないよということであれば、タグの中の"category": "Apparel",の部分を削除していただいた上で、上記の方法で実装が可能です。
つまりやはりecじゃないってことですよ。拡張ecの記述方法に統一されたということなんじゃないのかな。だから開発者向けサイトにもecの記述はないと考えれば辻褄があう。拡張ecは普通のecを包含するんだから、ec単独の記述っていうのはもうなしねということだろう。
— 衣袋(いぶりん) 12/13GA講座開催 (@hibukuro) 2017年12月9日
商品カテゴリの変数の扱いが異なるので、eコマースの箱が無くなることはなさそうだけど、やっかいな不整合を残してくれたものだなあ。同じ変数の管理をしてくれれば将来スムーズにマージできたのだと思うんだけど。あ~あ
— 衣袋(いぶりん) 12/13GA講座開催 (@hibukuro) 2017年12月9日
衣袋宏美さんが上記のようにお話しされている通り、Google側の方針としては、今後「商品カテゴリごとのデータを見たいなら拡張eコマースの方法で実装してね」となっていきそうな予感がします。
ですが拡張eコマース設定って、通常のeコマース設定と比べてeコマースサイトで得られるメリットが薄い(サイト全体のファネル分析であればセグメントを使えばいいし、商品一覧や商品毎のファネル分析をしたところで、eコマースサイトの商品一覧や商品ページのレイアウトを個々に変更するのはシステム上難しい場合が多い)ので、個人的な見解としては工数をかけてまでやる必要があるのか?と感じる場合が多いです。(もちろん、サイトによっては手間をかけてでも拡張eコマース設定をした方がいい場合もあります)
そういった意味では、通常のeコマースと拡張eコマースの2つの選択肢が用意されているanalytics.jsのままにしておくほうが、今のところ一番ベストではないかなと思います。上記方法は、どうしてもgtag.jsに移行する必要があり、拡張eコマース設定を実装するほどリソースをさけない場合の奥の手として使っていただければと思います。




コメント