こんにちは、連久実子です。
前々回くらいに、PCサイトのグローバルナビゲーションをトップに固定表示させる方法をご紹介しましたが、今回はこの応用です。

当サイトでは、構築に無料のWordPressテーマであるSimplicityを利用させていただいていますが、デフォルトの状態だと、スクロールした時ヘッダーやメニューが追従して表示されないので、「メニューを使いたい」と思った時は再びページトップまでスクロールして戻る必要があります。
特にスマホページは、縦に長くなってしまう事が多いので、「これじゃ使い勝手悪いよねー」という事で、メニューを含むヘッダーをトップに固定表示されるようカスタマイズしてみました。
ヘッダーのカスタマイズ方法
今回もSimplicityを利用されている方がそのままコピペで使えるようにソースコードを書いています。JavaScriptやCSSがわからなくても、コピペで実装できますよ!
1. “レイアウト(全体・リスト) “の設定変更
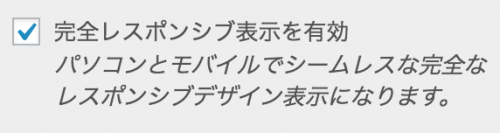
“管理画面 > カスタマイズ > レイアウト(全体・リスト) “で「完全レスポンシブ表示を有効」にチェックを入れます。

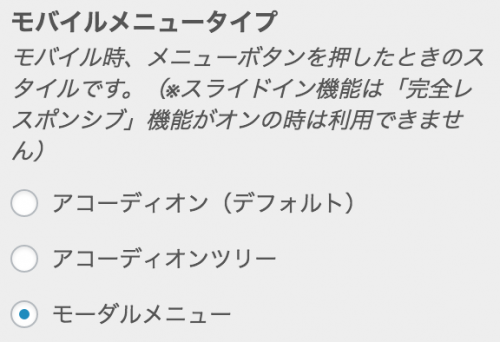
次に「モバイルメニュータイプ」からモダールメニューを選択します。

2. “ヘッダー”の設定変更
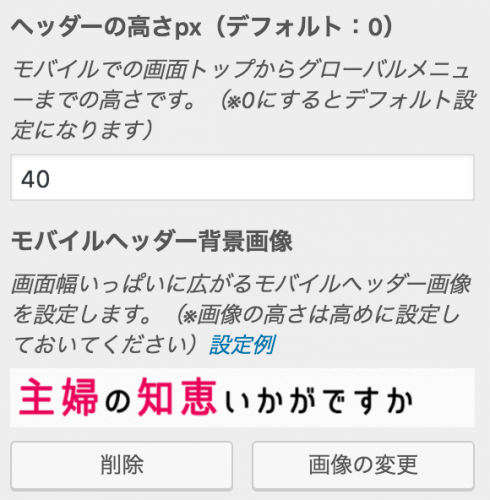
“管理画面 > カスタマイズ > ヘッダー”で、まずモバイル用の「ヘッダーの高さ」を40にします。
その後つづけて、モバイルヘッダー背景画像を設定してください。画像サイズは、私は幅640px、高さ80pxで作成しました。もし、画像の高さを100pxにするのであれば、先に設定した「ヘッダーの高さ」を50・・・というふうに、「ヘッダーの高さ」は画像サイズの1/2を設定すると良いです。

3. CSSファイルの編集
“管理画面 > 外観 > テーマの編集”で「responsive.css」を選択し、下記のソースコードを追記します。
@media screen and (max-width: 639px) {
#header {
position: fixed; /* ヘッダーをトップに固定する記述 */
top: 0;
width: 100%;
z-index: 9998;/* ヘッダーがモダールメニューの上に被らない様子にする記述 */
}
#site-title {
position: relative; /* 「#site-title a」幅を、この要素を基準にさせるための記述 */
height:40px; /* 「ヘッダーの高さ」と同じ値を設定 */
margin:0 30px 0 0;
}
#site-title a {
display: block; /* 「#site-title」のエリア全体をトップページへのリンクエリアにする記述 */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#site-title a .site-title-img,#h-top #site-description {
display:none;/* キャッチコピーとタイトル画像を非表示させる記述 */
}
div#main {
padding: 50px 10px 10px;/* 50pxの値は「ヘッダーの高さ」+10pxを設定 */
}
}
追記ができたら「ファイルを更新」ボタンを押してください。これで完了です。
jQueryがスラスラ書けたら、もう少しスマートに実装できそうなのですが、現時点の私の知識ではこれが精一杯でした。
JavaScript勉強しなきゃ〜




コメント
はじめまして。質問させてください。
こちらのカスタマイズを参考にさせて頂き、モバイルヘッダーの表示は出来るのですが、PC用の背景は消えますが、ロゴは残ってしまいます。解決策があれば教えていただきたく宜しくお願いいたします。
設定
PC用ヘッダー画像
ロゴ画像←これが残る
モバイル用背景画像設定
ご覧になって頂き、ありがとうございます。
2525さんのサイトの他のカスタマイズ内容によって、こちらで紹介した方法に更に一手間カスタマイズが必用な場合もあるかもしれませんが、まずは「ロゴ画像のキャッシュが残っている」という懸念はないでしょうか?
その場合は、何度かリロード(更新ボタンを押下する)するだけで解決できるかと思います。
参考にさせていただきました。ありがとうございます。
一点、見本CSSで
/* キャッチコピーとタイトル画像を非表示させる記述 */
のところ、「{」が抜けているのに気づきました。
ぴらひこ さん、コメントありがとうございます!
>「{」が抜けているのに気づきました。
失礼しました!ご指摘ありがとうございます、本文修正しました。