こんにちは、連久実子です。
当サイトでは、構築に無料のWordPressテーマであるSimplicityを利用させていただいています。
このSimplicity、JavaScriptやCSSをごにょごにょしなくとも”管理画面 > カスタマイズ”で色々カスタマイズできます。
が、最後まで記事を読んだあとにグローバルナビゲーションを使いたい場合、最上部までスクロールしなければなりません。
「これ、ちょっとユーザービリティ的にどうよ?」と思ったので、スクロールに合わせてグローバルナビゲーションが追従するようにしてみました。
グローバルナビゲーションのカスタマイズ方法
ググったところいろんな方法が紹介されていましたので、一番簡単そうな下の記事を参考にさせていただき、Simplicityを利用されている方がそのままコピペで使えるようにソースコードを書き直しています。
1. “レイアウト(全体・リスト) “の設定変更
“管理画面 > カスタマイズ > レイアウト(全体・リスト) “で「グローバルナビを表示」をONにします。

2. “ヘッダー”の設定変更
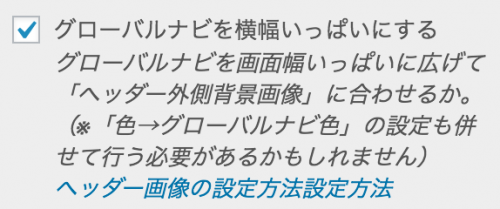
“管理画面 > カスタマイズ > ヘッダー”の「グローバルナビを横幅いっぱいにする」をONにします。

3. javascript.jsファイルの編集
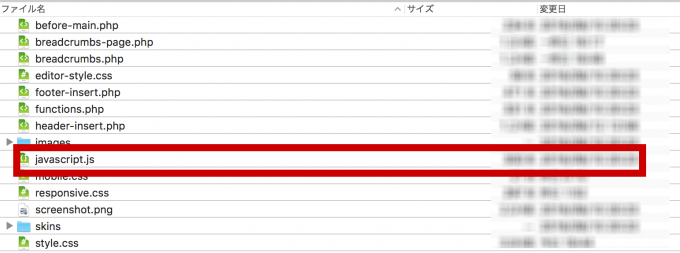
FTPクライアントで、利用されているテーマのフォルダ内にある”javascript.js”にアクセスします。

/wp-content/themes/(テーマ名)/
こうすると、wordpressをバージョンアップしても、カスタマイズした内容が上書きで消されてしまうという危険が回避できるそうです。
そして、このjavascript.jsファイル内に次のコードをコピペして保存、アップロードします。
jQuery(function($) {
var nav = $('#navi'),
offset = nav.offset();
$(window).scroll(function () {
if($(window).scrollTop() > offset.top) {
nav.addClass('navifixed');
} else {
nav.removeClass('navifixed');
}
});
});2行目のとおり”navi”というIDがある要素が、
5行目のとおりトップの位置に来た時、
6行目のとおり”navifixed”というCLASSを付与します。
8行目のとおりトップの位置でなくなれば”navifixed”というCLASSを解除します。
4. CSSファイルの編集
“管理画面 > 外観 > テーマの編集”で「スタイルシート」を選択し、下記のソースコードを追記します。
追記ができたら「ファイルを更新」ボタンを押してください。
.navifixed {
position: fixed;
top: 0;
width: 100%;
z-index: 10000;
}これで、完了です。
デモ映像
本サイトの上部にあるグレーのグローバルナビゲーションが、この方法を使ってカスタマイズしたものです。
今後さらにカスタマイズしてしまった時のために、映像も残しておきますね。
工夫次第で、サイドバーなんかも、この方法で固定表示する事ができるので、ぜひ試してみてください。




コメント
ありがとうございます!できました!……とは言い切れず、申し訳ないです。
サイトトップにはくっついたのですが、クリックするとグローバルメニューが開いて、記事を見ている場所(ページなかほど)から強制的にページの上部に移動してしまいまして……上手く書けませんが。
おっしゃる通り、私のコードとちょっと違うからですね。
ただ、やり方が少しわかってきましたので、あとは自分で頑張ってみます!
お返事をくださっって嬉しかったです。ありがとうございました。
>クリックするとグローバルメニューが開いて、記事を見ている場所(ページなかほど)から強制的にページの上部に移動してしまいまして
おそらくメニューの表示方法を「アコーディオン(デフォルト)」にされているからではないかと思います。
ダッシュボードから 外観>カスタマイズ>レイアウト(モバイル)>モバイルメニュータイプ と進んで頂き、「アコーディオン(デフォルト)」から「モダールメニュー」と設定していただくと、上部へのスクロールはされなくなるかと思いますよ。
こんにちは。初めまして。突然のコメントで失礼いたします。
本記事で、グローバルナビゲーションをサイト上部に固定することができました!ありがとうございました!
そこで、大変悩んでおります。
パソコン上でブラウザの横幅を小さくする、または、「Ctrl+マウス上スクロール」をした場合、グローバルナビゲーションメニューはハンバーガーのアイコン(3本線)になります。
この状態で、ハンバーガーアイコンをサイト上部に固定できるよう、四苦八苦しているのですが、上手くいきません。
上述のコード中の「#navi」の部分を、#menuや#mobile-menuなど、simplicityのコード内にあるそれっぽい文字に置き換えてみたのですが、上手くいきません。
まさに、連さんのこのページで表示される、右上の赤の「ハンバーガーアイコン」や、右下の赤の「トップに戻るアイコン」を実装したいと考えています。
もしもお手すきの時間がございましたら、ご教授いただけますと幸いです。
うづきさん、当サイトをご覧になって頂き、ありがとうございます。
うづきさんの実装されたい内容を拝見するにPCサイトでグローバルナビゲーションをトップに固定表示する方法よりはコピペでOK!スマホでヘッダーを最上部に固定表示する方法の方があっているかな、と思います。
(ハンバーガーアイコンは常にブラウザの右上に、トップに戻るボタンは常にブラウザの右下に配置できればいいということですよね?)
私のサイトは下記のようにCSSを指定して位置を固定しています。
ハンバーガーアイコンを固定するCSS
トップへ戻るボタンを固定するCSS
「position」で絶対的な位置の固定をし、top、right、bottomなどでブラウザの上辺・右端、下辺からそれぞれどの位置に固定するかを指定しています。
うづきさんのサイトと私のサイトは完全に同じ構造ではないと思いますので、CSSに記載するidやclassはご自身のサイトにあわせて書き直して使ってみてくださいね。