こんにちは、連久実子です。
久々にFacebook広告マネージャをいじっていたら、いつのまにやらFacebook側の操作だけで、Googleタグマネージャ経由のFacebookピクセル配信ができる事に気づきました。以前私が本格的にいじっていた2016年10月には、まだこの機能はなかったんですが、いつできるようになったんだろう。。
設定の仕方は上記のFacebook Businessサイトでも公開されていますが、本ページではキャプチャを多めにしてみました。わからなくなったら、今ご自身がどこまで進められたのか、キャプチャと照らし合わせてみてください。
※既にFacebookピクセルを設定されている方は、改めてこの方法を実施せずとも、今までの設定のままで大丈夫です。
Facebookピクセルってどういう時に設定が必要なの?
詳しくは上記のFacebook Businessサイトのページにも書かれていますが、所在地・年齢・性別といったユーザー属性や興味関心カテゴリでユーザーをターゲティングして広告配信を行うのみであればFacebookピクセルの設定は必要ありません。
逆に、Facebookピクセルが必要なのは、以下の場合です。
- 広告のコンバージョン(配信した広告の効果)を測定する場合
- 一度サイトに訪問したユーザーに対して広告を配信する場合
効果を測定せずWeb広告を配信すると、効果が低いキャンペーンに余分に費用を使ってしまったり、実は効果の高いキャンペーンに十分な予算が回らなかったりということがありますので、必須ではないものの、Facebookピクセルを設定しておくことをおすすめします。
Facebookピクセルの設定の際用意するもの
Facebook広告のアカウント
言わずもがな。アカウントの作り方がわからない方は、以下のFacebook Businessサイトのページを参考にしてみてください。
Facebookピクセルの設定には、キャンペーンや配信する広告クリエイティブの設定までは必要ないので、こちらは後回しにして大丈夫です。
Googleタグマネージャのアカウント
GoogleタグマネージャはGoogleアカウントに紐付いていますので、設定したいサイトに埋め込まれたGoogleタグマネージャに紐付いたGoogleアカウントを用意してください。
もし、代理店や制作会社が管理しているとのことであれば、先方にアカウントの「ユーザー名」と「パスワード」を確認しましょう。
Facebookピクセルの設定手順
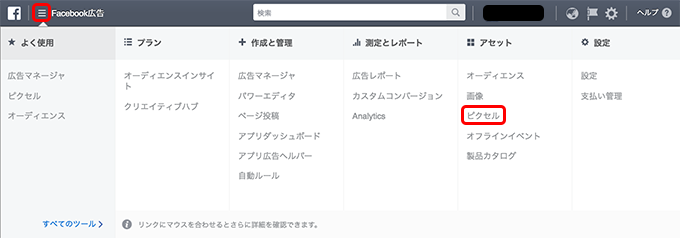
1. Facebook広告マネージャで「ピクセル」を開く

広告マネージャを開き、左上の「三」マークをクリックすると「ピクセル」という項目が出てきますので、こちらをクリックしてください。

もし、最初に表示されたページが上記のようであれば、左下の「閉じる」ボタンを押せば、「三」マークを選択できるようになります。
そうすると「Facebookピクセルを作成」という画面になりますので、「ピクセルを作成」ボタンをクリックしてください。
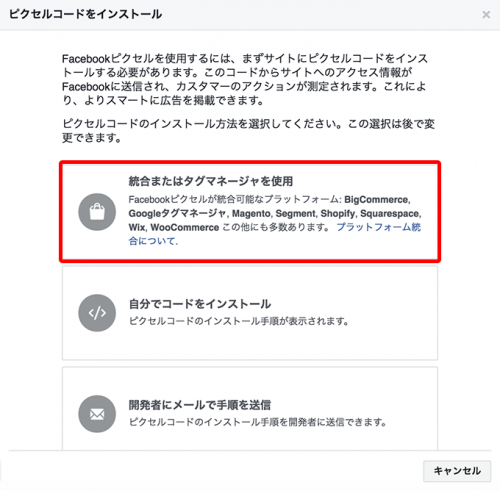
2. Facebook広告とGoogleタグマネージャ情報の連携

「統合またはタグマネージャを使用」を選択してください。

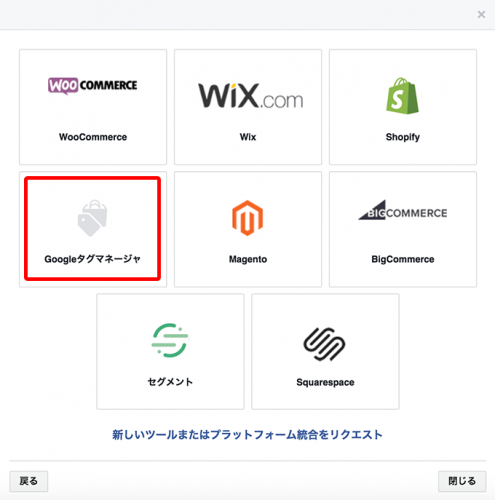
「Googleタグマネージャ」を選択します。

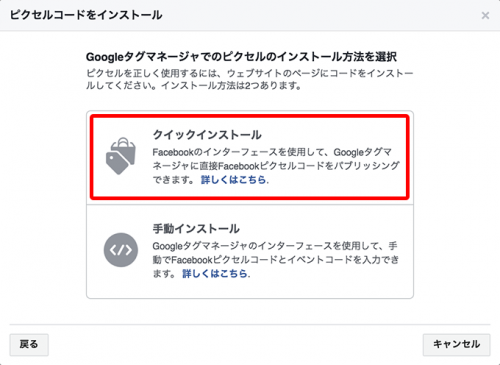
「クイックインストール」を選択します。

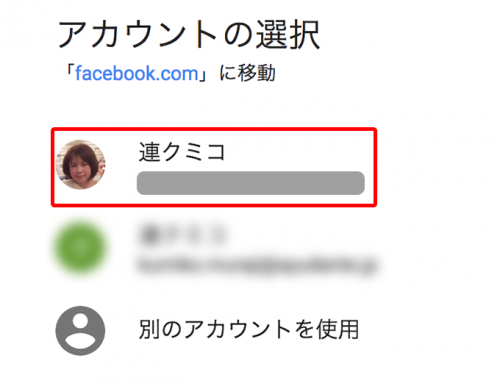
既にGoogleタグマネージャが紐付いたGoogleアカウントでログインしている場合は、上記のようにアカウントが表示されるので、アカウントを選択します。
もし、ログインしていない場合は、「ユーザー名」と「パスワード」をココで入力しましょう。

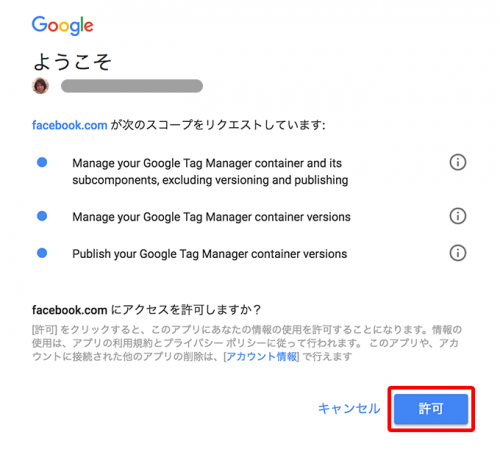
「許可」ボタンをクリックします。

Googleアカウントに複数のGoogleタグマネージャのアカウントが紐付いている場合は、上記のように表示されますので、対象サイトに埋め込んだGoogleタグマネージャのアカウントを選択してください。
3. Facebookピクセルのベースコードを設定

上記のような画面が表示されますので「次へ」ボタンをクリックしてください。

先程の画面で表示されていた「Pixel Base Code」にチェックが入っていることを確認し、「公開する」ボタンをクリックしましょう。
こちらでベースコードの設定は完了です。
4. Facebookピクセルのイベントコードを設定
Facebook Businessサイトでは、一度ベースコードの設定を完了した後のコードの追加にはふれられていませんでしたが、イベントコードを追加したい場合は、以下の手順でできるようです。

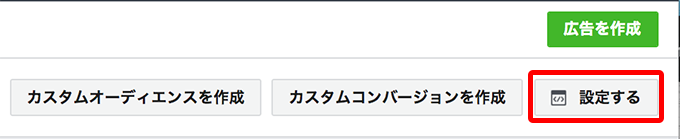
1と同様「ピクセル」画面を開き、右上の「設定する」ボタンをクリックします。

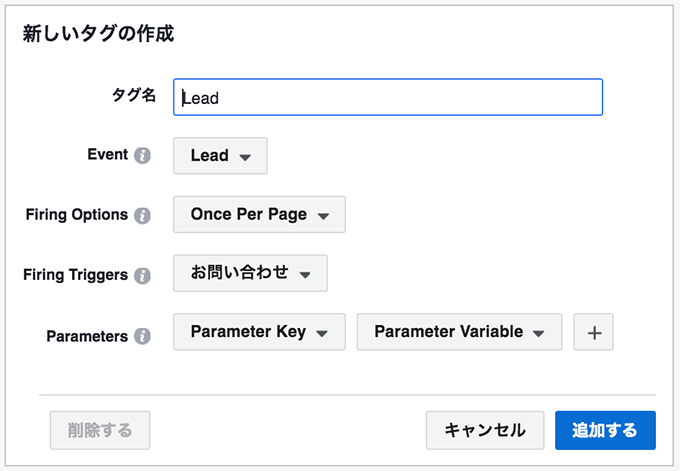
今回は、お問い合わせフォームからお問い合わせしてくれたユーザーを「Lead」と定義し、標準イベントコードを設定します。
標準イベントコードの詳細については、下記のページを参考にしてください。
https://www.facebook.com/business/help/952192354843755
- タグ名
- わかりやすいようイベントコードの名前を付けます。
- Event
- 標準イベントコードのLeadを設定するので、Leadを選択します。
- Firing Options
- イベントコードの実行頻度を設定する項目です。特殊な設定でなければ「Once Per Page」を選択します。
- Firing Triggers
- イベントコードの実行タイミングを設定する項目です。Googleタグマネージャで設定されている「トリガー」が表示されます。今回は予めGoogleタグマネージャで設定しておいた、お問い合わせフォームが送信されたタイミングを表す「お問い合わせ」を選択します。
- Parameters
- 例えばオンラインサイトで売上が発生した場合など、イベントコードが実行された際に任意の値を返したい場合はこちらを設定します。Googleタグマネージャで設定されている「変数」が表示されます。必要がなければ特に設定しないで大丈夫です。

「公開する」ボタンをクリックします。
こちらでベースコードの設定は完了です。イベントコードは場合によってはGoogleタグマネージャ側での「トリガー」や「変数」の用意が必要になってきますので、操作がわからない場合は代理店や制作会社の方に相談してください。
Facebookピクセルが正しく動作しているか確認
どんなコードを設置する場合にも言えることですが、設定のあとは必ず「正しく動いているか?」を確認しましょう。
Facebookピクセルの場合は、次の方法で確認できます。

1と同様「ピクセル」画面を開くとページ下部に上記の表示があります。こちらで、先程設定した名前のコードのステータスが「アクティブ」と表示されていれば、正しく動作しています。
反映まで少し時間がかかるようなので、設定したタグが表示されない場合は時間を置いてから、再び「ピクセル」画面を確認してみてください。

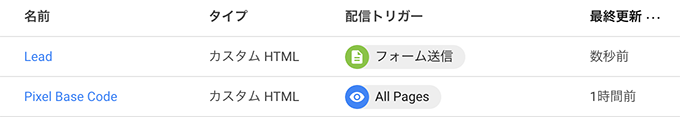
Googleタグマネージャ側でも上記のようにタグが追加されていました。
Googleタグマネージャは「広告用のタグを追加するのにサイト内のhtmlを触る必要がない」「どこにタグを追加したかわからなくなる」といった懸念を解消できるとても素晴らしいツールで、ユーザーも徐々に増えてきましたが、マーケティングを教えているとまだ使い方になれない人も多くいると感じます。
これからFacebook広告をはじめられる方で、「サイトにGoogleタグマネージャを導入したものの使い方がようわからん」という方は、この方法を使えば、Googleタグマネージャ側の操作はほとんど無しで開始できるので、参考にしてみてください。




コメント
何とか設定できそうです。ありがとうございます!1
設定いただけたようで何よりです(*^ ^*)