こんにちは、連久実子です。
2025年1月30日14時~15時に開催されたa2i主催セミナー「JADE presents:GA4と「Amethyst」でここまでできるユーザー分析」を聴講しまして、今回はこのセミナーのレポートとなります。
お話いただいたのは、株式会社JADEの長山さん、村山さん、郡山さん、通称『3山さん』からです。
JADEの長山、村山、郡山の3山です #a2iseminar
— ムラヤマ ユウスケ (@muraweb_net) January 30, 2025
セミナー内容
今回も私はX(旧Twitter)で実況してましたので、詳しい内容は下の実況ポストをご覧ください。
アンケートの通り『GA4は使いづらい!』
ただしBigQueyに繋いでデータ加工するとさまざまなデータを見ることができるのはメリット。
・2ページ目の分析
・セッション単位での分析
・モニタリング環境構築
(上記を行うにはエンジニアが必要)#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
・参照元別の推移をひとつずつライムライン形式で確認できる
・回遊率を確認できる
・メモ機能がある
・プロジェクトごとにキーイベントを自由に追加、可変できる#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
ここでお話に出てきた『メモ機能』、個人的には非常に魅力的に感じました。
というのも私は分析時、まず最初にモニタリングデータを見ながら「なんとなくこの数値が改善できたら成約率が上がりそう」という改善箇所の種のような部分を見つけてから深掘り分析していくのですが、深掘り分析したりデータをドキュメントにまとめているうちにうっかりその種が何だったか忘れてしまうことがあるのです…
UAにはメモ機能があったので種の内容を記載しておくのに重宝していたのですが、GA4はこの機能が無くなってしまい残念に感じていました。
他にも改善施策の開始日等を書いておくと、改善前と改善後の変化が分かりやすくて便利なのではないかと思います。
加えて『キーイベントを自由に追加、可変できる』機能も便利そうです。
例えば自社でECサイトを運用している場合は、LINEやメルマガ登録が購入と同じ位重要なKPIになると思いますが、GA4で複数のキーイベントを設定していると、特に探索レポートを使う場合は個々のキーイベントを分けて確認できないのがネックだったりします。
一方でAmethystは、メルマガ登録を促す為の分析・購入を促す為の分析でそれぞれに異なるキーイベントを設定して分析できるとのことです。
・2ページ目でフィルタを設定できる
・ディレクトリ単位でグルーピングしたページ群の遷移を分析できる#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
出ました「高基数」!最近GA4界隈でちょくちょく話題に上がる語句ですね。
高基数とは何か?については下のヘルプページを読んでいただければと思います。
私は基本的にはGA4が大好きですが、たまにGA4のこういう隠れ注意点があると「地雷系彼女だったんかよ」と思います…
ちなみにAmethystでは、高基数の問題は気にせずイベントが発生したページのURLを確認することができるそうです。
『2ページ目のURLの取得』や『ディレクトリ単位でのページ遷移の分析』は今までやっていなかったのでやってみたいなと思いましたが、こちらはGA4でも頑張ってJavaScriptをゴリゴリ書けばなんとかなりそう。
Q.BigQueryの設定で注意点はあるか?
A. 既にBigQueryに抽出しているデータも利用可能。デイリーエクスポートを基本的には参照している#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
Q.掛け合わせてはいけないディメンション?
A. LP×セッション×「ページ」←これ
→アメジストは基本セッションスコープでの分析となり、上記のような掛け合わせはできなくなっている。#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
GA4の使い方を勉強する際に初学者がミスしがちなのが、この『掛け合わせてはいけないディメンションと指標がある』という点ですよね。私もGA4の使い方のレクチャーをする際この部分の説明で受講生の顔がゲッソリするのを何度も見てきました。
組み合わせに関しては私は下のサイトを参考にしていますが、出来るならば組み合わせ不可なディメンションと指標はレポート作成の時エラーが出る等組み合わせられない仕様になっていて欲しいところ。
その点Amethystでは、組み合わせ不可なディメンションと指標はダッシュボード上で組み合わせられないようになっているとのことです。
ありがとうございました!
使いやすそうな機能が沢山あったけれど、一番魅力的に感じたのは「メモが残せる」でした。データ見ながらフワッと思いついた施策案をレポートにまとめた後忘れることがよくあるので…#a2iseminar— 連 久実子 (@shuhu_marketing) January 30, 2025
もう一点、GA4でもやってみたいと思ったのが『回遊率』の分析でした。
これまで特定のセグメント毎のセッションあたりのPV数は算出していたのですが、この指標だと一人だけ異常にPV数が多いセッションがあった場合に他のセッションはそれほどPVが多くなくても高い値が出てしまうという懸念点がありました。
Amethystの回遊率の定義はその懸念点を解消しつつ、サイト内の回遊を促せているかを分析できるのが魅力的です。
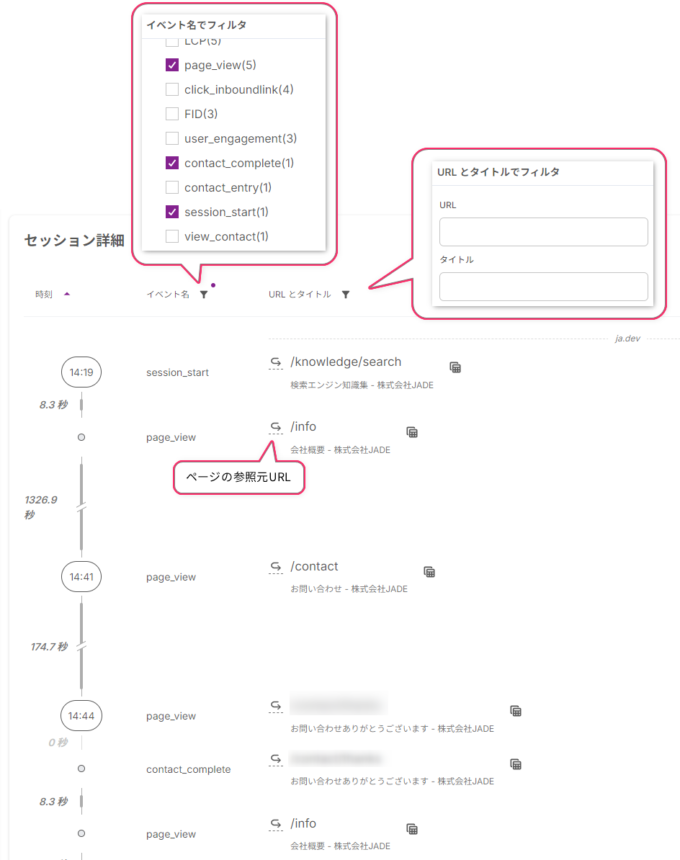
最後に、「これは自力でGA4+Looker Studioで頑張ってもできないな」と感じたのが、セッションごとの個票を確認するインターフェイスの部分です。

引用:Amethystの新機能「User Analytics」で、GA4のデータとユーザー分析をもっと簡単に
左側にあるページ毎の閲覧時間の推移がとても見やすいなと思います。
例えば成約したセッションに絞って個票を確認し、長い時間閲覧されているページがあれば、そこに成約を後押しするヒントが見つけられそうです。
GA4にもLooker Studioにもこういったグラフ形式はないですし、GA4が使いづらいと感じる人でも直感的に判断できるのではないかと思います。
セミナーを聴講し終えて
上記にご紹介した通り、Amethystは行動分析を行う上でGA4ではできない『かゆいところに手が届くツール』だなと感じました。
ただしあくまでもモニタリングツールではある為、ナーチャリング分析を行うにはやはりGA4や顧客管理システム側での分析が必要と思います。
ですので、「Webサイトの導線を改善したい」と考えている企業さんであれば非常におすすめしたいツールです。
一方で『2ページ目のURLの取得』や『ディレクトリ単位でのページ遷移の分析』、『回遊率の分析』等、行動分析における新たな分析視点も得ることができました。
こちらは、GA4を使ってどのWebサイトでもソースコードのコピペでできるように設定のブラッシュアップが出来たら、随時当ブログでご紹介しようと思います。
開催いただいたa2iさん、株式会社JADE長山さん・村山さん・郡山さん、大変勉強になりました、ありがとうございました!(万が一解釈違いの部分がありましたらお知らせいただければ幸いです)
Amethystについて興味を持たれた方は、下の特設ページをご覧になってみてください。

またWebマーケティングの(特にアクセス解析に関する)セミナーに興味があるという方は、下のページから過去にa2iで開催されたセミナーの一覧をご覧になってみてください。





コメント