こんにちは、連久実子です。
WordPressでのサイト構築の際、プラグインは手軽に高度な機能を追加できるとても便利なツールです。
しかし、プラグインを利用して実装したボタンやフォームのイベントトラッキングをしたい場合、GoogleアナリティクスやGoogleタグマネージャだけでなく、プラグイン自体の仕様も理解しておく必要があるため、とても難解な作業となります。
とはいえ、WordPress全盛のこのご時世、避けては通れまいと、手始めに「Contact Form 7」のトラッキングから試してみました。
2022年10月18日追記:
2023年7月1日をもって標準のユニバーサルアナリティクス版のGoogleアナリティクスでのデータ計測が終了となることに伴い、この記事で解説した方法でのデータ計測もできなくなってしまいます。代わりにGA4でのデータ計測方法について紹介した記事を公開しましたので、下記のページより御覧ください。

注意: on_sent_ok のフックを使用する方法は現在では非推奨になっています。この機能は2017年中に廃止される予定です。
公式サイトでこのような注意書きが書かれていたので、本記事では、公式の推奨するカスタムDOMイベントを使ったイベントトラッキング方法を試みています。ただし、WordPressの必要バージョンが「4.6以上」とのことなので、古いWordpressのバージョンのまま運用されている場合は、アップデートが必要になります。
また今回の方法は、「Contact Form 7」公式サイトの他、「WordPress Codex日本語版」に記載のアクションフックの記述方法を参考にさせて頂きました。
Googleアナリティクス(analytics.js)でのイベントトラッキング方法
まず紹介するのはGoogleアナリティクス(analytics.js)のトラッキングコードをサイトに直書きしている場合の計測方法です。
1. 「テーマのための関数(functions.php)」ファイルを開く
管理画面 > 外観 > テーマの編集 で「テーマのための関数(functions.php)」を選択します。
2. 下記のソースコードを追記
「テーマのための関数(functions.php)」に次のようにソースコードを追記します。
add_action( 'wp_head', 'contactform7_hook' ); //「contactform7_hook」関数を<head>内で実行します
function contactform7_hook() {
$output = "<script>
document.addEventListener( 'wpcf7mailsent', function( event ) { //フォーム送信が完了した時
if ( '14' == event.detail.contactFormId ) { //contactform7のidが14の場合に限って
ga( 'send', 'event', location.href, 'フォーム送信', 'お問い合わせ' );
}
}, false );
</script>";
echo $output; //「output」定義された内容を出力します
}
5行目の「14」は、計測したいフォームのIDを入力します。IDを調べたい場合には、管理画面 > お問い合わせ > コンタクトフォーム から該当フォームのIDをご確認ください。
追記ができたら「ファイルを更新」ボタンを押してください。これで、完了です。
※この方法はユニバーサルアナリティクスのトラッキングコードを実装しているサイト向けの方法です。新トラッキングコード(gtag.js)では動作しませんでしたので、ご注意ください。
2017年12月16日追記:
グローバルサイトタグ(gtag.js)は次の方法でイベントトラッキングすることができました。
グローバルサイトタグ(gtag.js)でのイベントトラッキング方法
次に紹介するのはグローバルサイトタグ(gtag.js)のトラッキングコードをサイトに直書きしている場合の計測方法です。
1. 「テーマのための関数(functions.php)」ファイルを開く
管理画面 > 外観 > テーマの編集 で「テーマのための関数(functions.php)」を選択します。
これはユニバーサルアナリティクス(analytics.js)と同じです。
2. 下記のソースコードを追記
「テーマのための関数(functions.php)」に次のようにソースコードを追記します。ユニバーサルアナリティクス(analytics.js)とことなるのは、ソースコードのga(hoge)が、gtag(hoge)に変わる部分です。
add_action( 'wp_head', 'contactform7_hook' ); //「contactform7_hook」関数を<head>内で実行します
function contactform7_hook() {
$output = "<script>
document.addEventListener( 'wpcf7mailsent', function( event ) { //フォーム送信が完了した時
if ( '14' == event.detail.contactFormId ) { //contactform7のidが14の場合に限って
gtag('event', location.href, {'event_category': 'フォーム送信','event_label': 'お問い合わせ'});
}
}, false );
</script>";
echo $output; //「output」定義された内容を出力します
}
5行目の「14」は、計測したいフォームのIDを入力します。IDを調べたい場合には、管理画面 > お問い合わせ > コンタクトフォーム から該当フォームのIDをご確認ください。
追記ができたら「ファイルを更新」ボタンを押して、完了です。
Googleタグマネージャ(GTM)でのイベントトラッキング方法
次に紹介するのはGoogleタグマネージャを使った計測方法です。
1. 「テーマのための関数(functions.php)」ファイルでソースコードを追記
トラッキングコードの直書きの場合と同じように、 管理画面 > 外観 > テーマの編集 で「テーマのための関数(functions.php)」を選択し、次のようにソースコードを追記します。
add_action( 'wp_head', 'contactform7_gtm_hook' ); //「contactform7_gtm_hook」関数を<head>内で実行します
function contactform7_gtm_hook() {
$output = "<script>
document.addEventListener( 'wpcf7mailsent', function( event ) { //フォーム送信が完了した時
if ( '14' == event.detail.contactFormId ) { //contactform7のidが14の場合に限って
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({ //次のデータレイヤー変数を返します
'event':'contactform7_sent', //変数名「event」の値は「contactform7_sent」
'contactform7_type':'お問い合わせ' //変数名「contactform7_detail」の値は「お問い合わせ」
});
}
}, false );
</script>";
echo $output; //「output」定義された内容を出力します
}
5行目の「14」は、計測したいフォームのIDを入力します。IDを調べたい場合には、管理画面 > お問い合わせ > コンタクトフォーム から該当フォームのIDをご確認ください。
追記ができたら「ファイルを更新」ボタンを押してください。
2. ページビュータグの設定
Googleタグマネージャを使ってGoogleアナリティクスでアクセス解析するには、必ずページビュータグを設定する必要があります。
設定の仕方は以下のページを参考にしてみてください。

3. 変数の設定
先程「テーマのための関数(functions.php)」ファイルに追記したソースコード内の変数名を定義します。
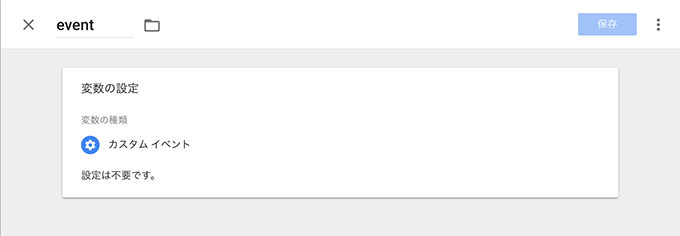
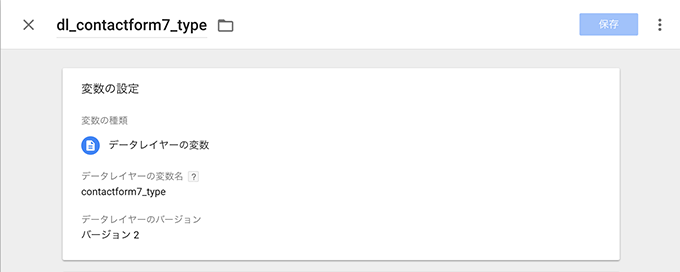
Googleタグマネージャの管理画面 > ワークスペース > 変数 > ユーザー定義変数 を開いて、「event」「contactform7_type」について、それぞれ下記のように設定してください。

| 名前 | event |
|---|---|
| 変数の種類 | カスタムイベント |

| 名前 | dl_contactform7_type |
|---|---|
| 変数の種類 | データレイヤーの変数 |
| データレイヤーの変数名 | contactform7_type |
設定できたら、それぞれ保存ボタンを押して保存してください。
4. タグの設定
Googleタグマネージャの管理画面 > ワークスペース > タグ と進み、新規ボタンをクリックして、下記のように新規タグを作成してください。これは「Contact Form 7」で問い合わせ内容が送信され、1で追加したソースコードがDOM(サイトのhtmlソース)内に表示された場合に発火させるタグになります。

| 名前 | EV_お問い合わせ |
|---|---|
| タグタイプ | ユニバーサルアナリティクス |
| トラッキング タイプ | イベント |
| カテゴリ | {{Page URL}} |
| アクション | フォーム送信 |
| ラベル | {{dl_contactform7_type}} |
| Googleアナリティクス設定 | Googleアナリティクスのトラッキングコード(UA-XXXXXX-X)を変数で指定しています |
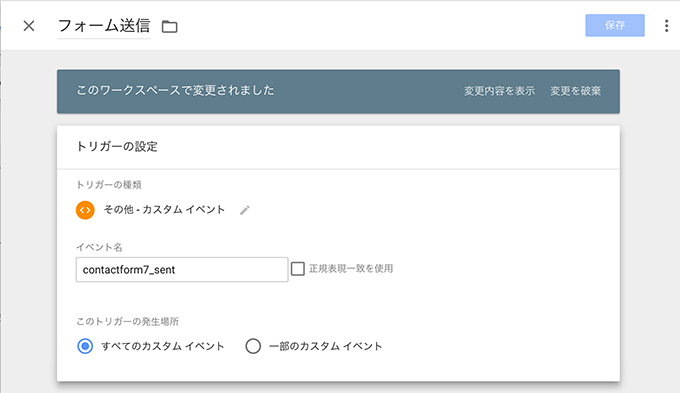
5. トリガーの設定
上の設定が出来たら、同じ画面でトリガーを設定しましょう。

| 名前 | フォーム送信 |
|---|---|
| トリガーの種類 | その他 – カスタムイベント |
| イベント名 | contactform7_sent |
| このトリガーの発生場所 | 全てのカスタムイベント |
この設定までできたら「保存ボタン」をクリックしたあと、設定内容を公開してください。これで全ての設定が完了です。
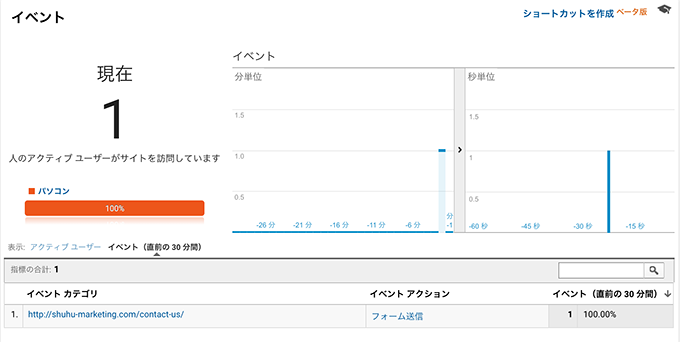
Googleアナリティクスレポートでの見え方
上の通り設定していただくと、Googleアナリティクスレポートの リアルタイム > コンテンツ で、下のように表示されます。

「Contact Form 7」以外にも、プラグインを利用して実装したボタンやフォームのイベントトラッキングをしたい場合には、上記のようなアクションフックやカスタムDOMイベントを使うことにより実現ができそうです。
何分非エンジニアなもので、公式の解説を見ても、どこに何をかけばいいのか最初はサッパリ分かりませんでしたが、今回の試みをきっかけにJavaScriptの基礎を学習したことで、今までふんわりとしか分かっていなかったコードの指示内容を理解することができました。
逆に言うと、今回紹介した方法を含め、プラグインを利用して実装したボタンやフォームのイベントトラッキングは非常にセンシティブで、ググって出てきた記事の方法をそのままコピペすると、最悪の場合、サイトが表示されない事態を招くこともあります(私もこの記事の内容を試している際ミスを起こして、一瞬サイトが非公開になりました…)ので、お試しになる方はご自身のサイトに実装した場合他のプログラムに影響が出ないか合わせて確認されることをオススメします。
また「我こそはJavaScriptマスター也!」とおっしゃる方、上記のコードなんですがもう少しシンプルにかけそうな気がしていますが、私のスキルではこれが限界でした。。もっといい記述方法があればぜひ紹介してください(^ ^)
2017年12月16日追記:
Contact Form 7のイベントトラッキング用プラグイン「Contact Form 7 Google Analytics」がリリースされていました。
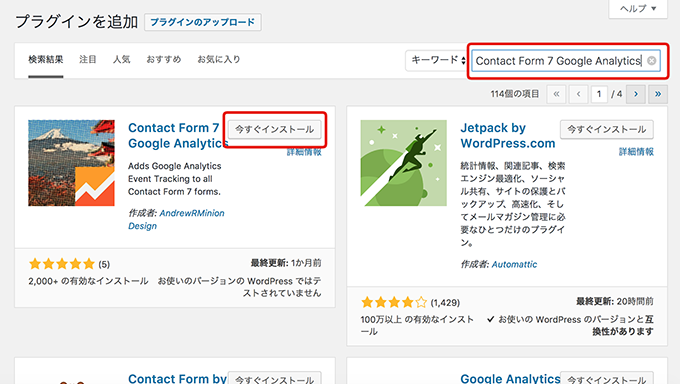
プラグイン「Contact Form 7 Google Analytics」でのイベントトラッキング方法
導入は至って簡単です。

WordPressの ダッシュボード>プラグイン>新規追加 で「Contact Form 7 Google Analytics」と検索すると、プラグインが表示されますので、「今すぐインストール」ボタンをクリックした後、インストール終了後「有効化」をクリックすれば完了です。

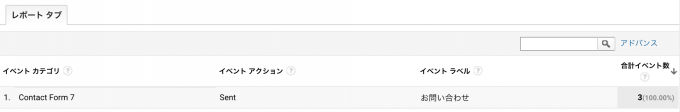
イベントカテゴリ・イベントアクションは固定値、イベントラベルにはフォームタイトル名が表示されます。
ただしこのプラグイン、例えば必須項目を入力しないで送信ボタンが押された場合など、エラーが表示された場合にもイベントが計測されてしまうという問題点があります。
導入される方は、この懸念をふまえて、手軽さをとるか正確さを取るかを検討していただくと良いのではないかと思います。




コメント
https://www.ja.advertisercommunity.com/
からきました。
GTMの設定、助かりました。
ありがとうございます。
私は、functions.phpを直接いじる度胸がないので、pluginを多用していいます。
ご覧いただきありがとうございます。
専用プラグインについて記載した内容にリスクに関しても合わせて記載しましたが、functions.phpを触るリスクとプラグインを利用するリスクをふまえて選択されたのであれば、プラグインを利用するのも良いのではないかと思います。
こんにちは。
gtag.jsの設定を行っているのですが、うまくお問い合わせの計測がされません・・・。
フォームが3つあり以下のようにfunctions.phpに記述しています。
*****
add_action( ‘wp_head’, ‘contactform7_hook’ ); //「contactform7_hook」関数を内で実行します
function contactform7_hook() {
$output = ”
document.addEventListener( ‘wpcf7mailsent’, function( event ) { //フォーム送信が完了した時
if ( ‘1’ == event.detail.contactFormId ) { //contactform7のid
gtag(‘event’, location.href, {‘event_category’: ‘フォーム送信’,’event_label’: ‘お問い合わせ’});
}
else if ( ‘2’ == event.detail.contactFormId ) {
gtag(‘event’, location.href, {‘event_category’: ‘フォーム送信’,’event_label’: ‘お問い合わせ’});
}
else if ( ‘3’ == event.detail.contactFormId ) {
gtag(‘event’, location.href, {‘event_category’: ‘フォーム送信’,’event_label’: ‘お問い合わせ’});
}
}, false );
“;
echo $output; //「output」定義された内容を出力します
}
*****
また、header.phpにgtagの埋め込みコードを入れており問い合わせ以外の計測はできております。
何が原因か分かりませんでしょうか。
$output = ”のあとの<script>
“;の前の</script>
って記述されているでしょうか?実際のサイトで検証してみないことにはこれ以上はわからないのですが…
GTMの場合でお聞きしたいのですが、別々のフォームが存在する場合、タグを「EV_お問い合わせ」「EV_申込み」と2つ作るのでしょうか。それとも一つでphp上のidで判断されるのでしょうか。
GTMで計測されるのであれば、イベントアクションの値をdataLayerで出し分けられるので、タグはひとつ用意すれば十分ですよ。
フォーム別のアクションの値の出し分け方については、過去に「異なるフォームをそれぞれ計測したい」とご質問された方への回答が、このコメント欄にあると思いますので、そちらを参考にしてみてくださいね。
ありがとうございます!無事反応が確認できました!!
上記の設定でイベントトラッキングができました。
ありがとうございます。
ちなみにアナリティクスの目標設定をする際の設定を御存知であれば教えていただけないでしょうか?
アナリティクス>ビュー>目標設定
目標設定:お問い合わせ
目標タイプ:イベント
目標の詳細
①カテゴリ【先頭が一致】/◯◯◯
↑イベントトラッキングのイベントカテゴリのURLから抜粋
②アクション【等しい】フォーム送信
↑イベントトラッキングのイベントアクションの値
③ラベル【等しい】空欄
④値【超】空欄
上記で設定しているのですが、間違いがあればして頂けないでしょうか?
何卒、宜しくお願いします。
名無しのマーケターさん、当サイトをご覧になって頂き、ありがとうございます。
目標設定の仕方については、他に「フォーム送信」というアクションのイベントをトラッキングされていなければ、記載いただいた手順で大丈夫だと思います。
(もし他にも「フォーム送信」というアクションのイベントが存在するのであれば、ラベルに「お問い合わせ」と設定頂くと良いですよ)
ありがとうございます。
↑上記の通りで無事成功しました。
gtag.jsでの動作ができました!
ありがとうございましたm(_ _)m
サイト内の別々のフォームがあり、別々に設定したいのですが、idとCategoryとLabel以外に変更必要なポイントはありますでしょうか。
もしご存知でしたらご教示いただけますと助かります><
ご覧になって頂きありがとうございます!
>サイト内の別々のフォームがあり、別々に設定したいのですが、idとCategoryとLabel以外に変更必要なポイントはありますでしょうか。
未検証ですが、おそらく
if ( '14' == event.detail.contactFormId ) { //contactform7のidが14の場合に限って
gtag('event', location.href, {'event_category': 'フォーム送信','event_label': 'お問い合わせ'});
}
のあとに
else if ( '【2つめのフォームを入れてください】' == event.detail.contactFormId ) {
gtag('event', 'アクション', {'event_category': 'カテゴリ','event_label': 'ラベル'});
}
で、動くのではと思いますので、おためしください(^_^)