こんにちは、連久実子です。
当サイトでは、

とか

とか
「訪問してくれる方が迷わずサイトを使ってくれているか?」を分析するためにPTengineを導入しています。
特長については後々書こうと思いますが、使い始めたとき「あれ?ヒートマップ使えない?」という事があったので、同じように表示されなくて困っている方は、ぜひ試してみてください。
1. PTengine用のトラッキングタグ設置してますか?
Googleアナリティクスとか、Web広告タグとか、MAツールのタグとかを頻繁に利用されている方は別ですが、上記のタグ設置に慣れていない方は割とコレを忘れがちです。
ヒートマップ以外の分析機能を使用する際は、サイト内のページ全てにトラッキングタグを設置しましょう。
WordPressなどのCMSやページの多いサイトは、Googleタグマネージャを使って設置すると、とっても簡単に設置できますよ。
Googleタグマネージャを使ったPTengineタグの設置方法
(1)Googleタグマネージャアカウントを作成、サイト内全ページにGoogleタグマネージャのコンテナスニペットを設置
(2)Googleタグマネージャ管理画面から ワークスペース > タグ と進み、赤色の「新規」ボタンをクリック
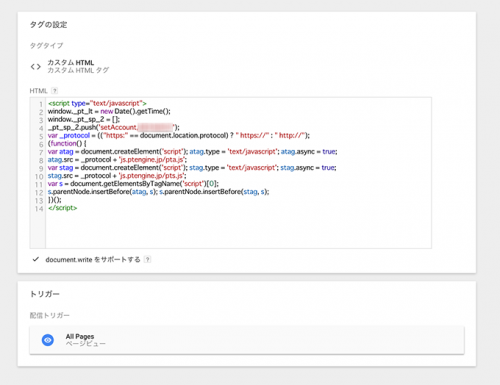
(3)タグタイプで「カスタムHTML」を選択
(4)HTMLエリアにトラッキングコードを記述

(5)配信トリガーで「All Pages」を選択
(6)タグを保存し、公開
これで完了です。
2. ヒートマップ用の設定してますか?
次に多いのが、設定画面でヒートマップ用の設定をしていない場合です。
無料版ですとヒートマップ分析ができるのは1ページのみです。
次のように、設定画面でヒートマップ分析するページを指定しましょう。
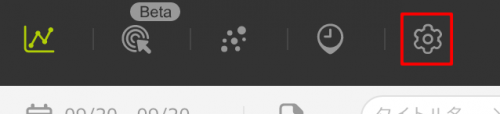
(1)グローバルナビゲーションの歯車アイコンをクリック

赤枠のアイコンをクリックします。
(2)「ヒートマップを追加」ボタンをクリック
サイドナビゲーションの「ヒートマップ」にカーソルを合わせ、「ページ管理」をクリックします。
そうすると右上に、オレンジ色の「ヒートマップを追加」ボタンがありますので、こちらをクリックします。
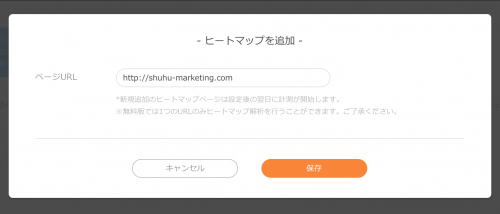
(3)ヒートマップ分析したいページのURLを指定

「ページURL」にヒートマップ分析したいページのURLを入力して、オレンジ色の「保存」ボタンを押します。
これで完了です。
3. Chromeでヒートマップを見ようとしていませんか?
私がひっかかった問題がコレです。
私のPCのOSはMac、普段使いのブラウザはChromeです。
セッションレポートや参照元などはChromeで見る事ができるものの、ヒートマップを表示させようとするとLoading画面から遷移せず困っていましたが、ふと、SafariからPTengineにログインしてみたらいとも簡単にヒートマップが表示されるじゃありませんか!
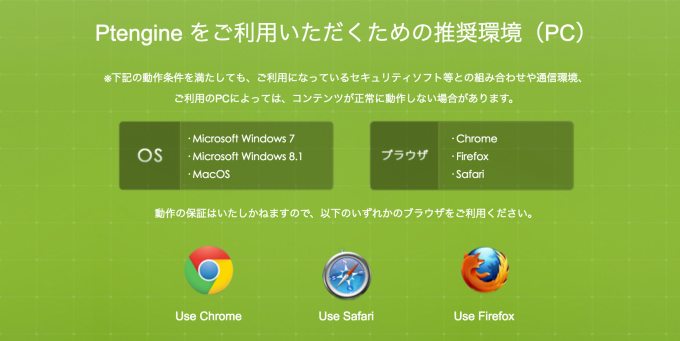
PTengineの推奨環境は下記の通り記載されているのですが、ヒートマップに限っては、MacユーザーはSafariでしか見れないんですね・・・

PTmindさん、少なくないMacのために、ユーザー早くChromeでもヒートマップ見れるようにしてください〜




コメント